입사 후 첫 프로젝트 리뉴얼 회고
첫 회사에 입사해서 진행한 첫 프로젝트를 약 1년이 좀 넘은 후에 리뉴얼 작업을 진행하게 되었습니다. 리뉴얼 작업을 진행하면서 저도 꽤나 버전업이 되었구나 싶은 마음이 들어, 운영과정과 리뉴얼 과정에서 느꼈던 기술적인 과정과 회고를 공유하려 합니다.
기존 투표 커뮤니티 서비스

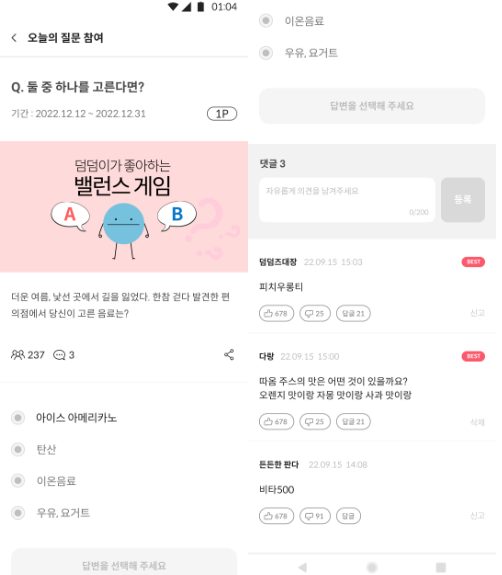
프로젝트를 한줄로 소개하자면, 투표에 참여하면 포인트를 주는 방식의 설문 커뮤니티 기능입니다. 처음 시작할 때에만 해도, 시범적 운영�이었기 때문에 워드프레스 API를 사용해서 서버팀 공수를 최소화하여 진행했습니다. 기능은 다음과 같습니다.
- 앱 내에서 보여주는 웹뷰로 구현 및 웹앱 인터페이스 사용
- 투표 참여시 포인트를 지급하며, 투표 통계 표시
- 워드프레스 API를 사용한 댓글 및 댓글 좋아요 기능
운영 중 수정사항
부족한 개발실력으로 처음 만들었던 서비스다 보니, 이런저런 버그가 많았는데요. 때문에 운영 중 수정사항은 대체로 초기 버그해결이 주를 이뤘습니다.
간헐적으로 발생하는 흰화면 오류
개발환경이 아닐 때 간헐적으로 흰화면만 뜨는 문제가 있었습니다. 웹앱 인터페이스를 통해 가져온 데이터로 투표를 불러와야 하는데, 웹앱 인터페이스가 실행되기 전에 투표를 불러와서 생긴 오류였습니다. 존재하지 않는 객체를 참조하여 생긴** 자바스크립트 에러로 인해 렌더링이 중단되어** 흰화면만 보여줬던 것으로, 동기적으로 실행되게 하여 해결하였습니다.
웹앱 인터페이스 비동기 에러처리
비동기 콜백으로 동작하는 웹앱 인터페이스에서 오류가 났을 때, 에러를 처리하지 못하는 문제가 있었습니다. 문제의 원인은 try catch 구문이 callback에는 적용되지 않은 것을 몰라서 생겼던 오류였습니다.
사용자 경험을 해치는 로딩속도
네트워크 환경이 좋지 않을 때, 투표 페이지를 불러오는 데 약 2초 정도의 로딩이 발생하곤 했습니다. 원인은 웹앱 인터페이스 속도로, 로딩 스피너를 넣어 해결하였습니다.
리뉴얼된 투표 커뮤니티 서비스

좋지 않았던 개발퀄리티와 별개로, 해당 프로젝트는 성공하였고 약 1년 간 운영하게 되었습니다. 그동안 점점 새로운 기능이 필요하게 되었고, 워드프레스 API의 한계로 인해 리뉴얼 작업이 필요해졌습니다.
운좋게도 입사 후 첫 프로젝트를 리뉴얼하게 되는 기회를 얻게 되었는데요. 이번 투표 커뮤니티 서비스는 서버 뿐만 아니라 프론트엔드 팀원과 함께 팀을 이뤄 진행하였습니다. 추가된 기능은 다음과 같습니다.
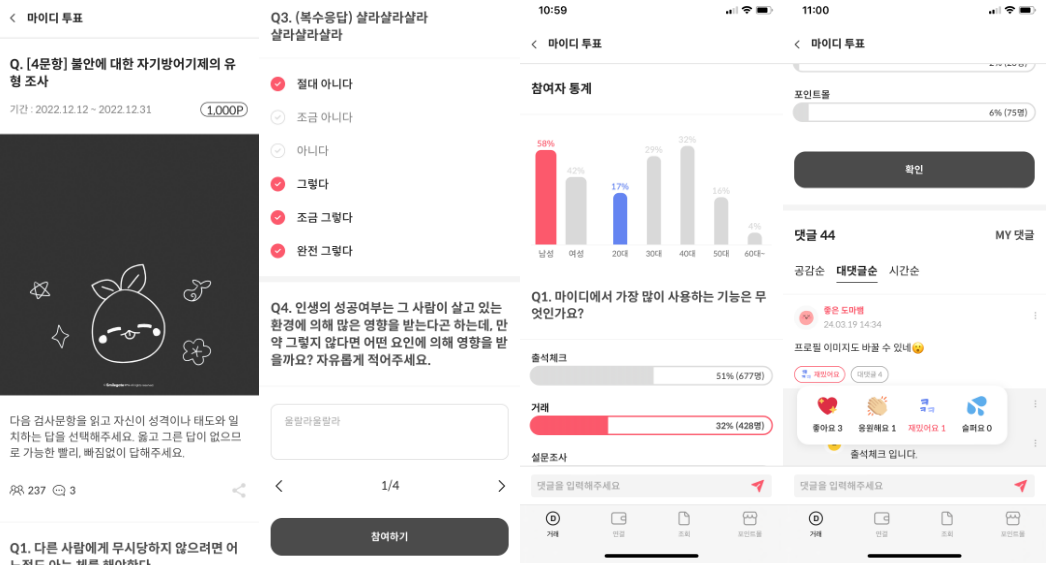
- 다문항 투표 및 페이지 분할 가능
- 정답형 투표기능 및 정답에 따른 포인트 차등지급
- 투표 생성 시 글자 크기 및 스타일 변경 가능
- 댓글 공감기능 세분화 및 신고 기능
이전의 과오청산을 위한 작업들
이번 리뉴얼 프로젝트에서는 기존 프로젝트 경험을 토대로 여러 개발적인 기능을 추가했습니다.
먼저 자바스크립트 오류시 흰화면을 보여주지 않도록 에러페이지를 구현했습니다. 기존에는 자바스크립트 오류가 발생했을 때, 사용자는 흰 화면을 탈출할 방법이 없어 앱을 강제종료 해야만 했습니다. 이를 해결하기 위해 에러바운더리를 사용해서 예기치 못한 오류가 발생하더라도 사용자에게 에러페이지를 보여주어 오류상황을 탈출할 수 있도록 구현했습니다.
웹앱 인터페이스 캐싱을 통해 로딩시간을 최소화했습니다. 투표 커뮤니티 서비스에서 가장 많은 시간이 소요되던 것이 웹앱 인터페이스였는데요. 리액트쿼리의 캐싱을 사용해서 웹앱 인터페이스 시간을 최소화 했습니다. 추가로, 커스텀훅을 사용해서 웹앱 인터페이스에 의존하고 있는 API를 추상화하였습니다.
그리고 리뉴얼된 개발자로서의 모습
기능 외에도 많은 부분에서 스스로 성장했다고 느낀 부분이 있었는데요. 잦은 useEffect 사용과 지저분한 상태관리를 했던 기존 프로젝트와 달리, 적절한 컴포넌트 분리와 전역상태를 통해 비교적 깔끔한 코드 구현을 하게 되었습니다.
이런 저런 오류를 겪다보니 에러처리에 대해서도 더욱 신경쓰게 되었는데요. 버그가 생기지 않도록 최대한 작업해야 겠지만, 부족한 개발실력 때문인지 그렇지 못할 때가 무조건 생기더라구요. 때문에 에러가 발생했을 때의 조치를 위한 로깅작업이나 에러페이지에 대한 개발에도 집중하게 되었습니다.
가장 큰 부분은 태도의 변화였던 것 같습니다. 당장의 문제해결에 급급했던 입사 초창기의 모습은 항상 불만이 많았습니다. 회사에도 불만이 많았고, 저 자신에게도 불만이 많았죠. 하지만 그렇게 구현했던 프로젝트를 1년간 지켜보는 모습은 썩 좋지 않았습니다. 누군가 제가 짠 코드를 볼까봐 부끄러웠고, 제가 짠 코드로 인해 발생하는 버그를 보는 것은 더 힘들었죠.
이제는 부끄럽지 않은 코드를 작성하려 노력하다 보니 조금 더 성장한 것 같아 뿌듯하네요. 미래의 제가 지금의 코드를 보면 또 아쉬울 지는 몰라도, 적어도 부끄럽지는 않을 것 같아요. 이렇게 변화된 모습을 눈으로 볼 수 있다는 것이 개발자의 가장 큰 매력 중 하나가 아닐까 싶습니다. 1년 뒤에 제가 이 포스트를 보면 어떤 기분이 들지도 궁금하네요. 1년 뒤의 제가 부끄럽지 않게 계속 성장해야겠습니다.