렌더링이 얼마나 빨라요 하나요?::RAIL 성능모델
프론트엔드 실무를 진행하다 보면 이런 말을 듣거나 해야할 때가 있다.
여기 좀 느린 것 같지 않아요?
개발환경에서는 문제없었던 부분들이 배포 후에 느리게 느껴져서 일 수도 있고, API 응답속도가 느려져 서버팀을 설득해야 할 때에도 있다. 그럴 때 마다 어느 기준에 맞춰야 하는지에 대해 어려울 수 있는데, RAIL 성능 모델을 기준으로 한다면 개발환경에서 속도를 측정하는데 꽤나 도움이 될 것이며, 다른 사람을 설득하는데에도 도움이 될 것이다.
RAIL은 Response, Animation, Idle, and Load 의 축약어로 2015년 사용자 경험을 위해 구글 크롬에서 만들어진 사용자 중심의 성능 모델이다. UX 연구에 기반하여 응답(Response)은 100ms, 애니메이션(Animation)은 16ms, 유휴(Idle)은 50ms, 로드(Load)는 5s 이내에 동작하는 것이 사용자 경험에 좋다는 것인데 각각의 내용을 좀 더 자세히 설명하자면,
Response

좋아요 버튼을 누른 후 약 0.5초 후에 좋아요 여부가 바뀌는 것이 답답한 느낌을 준다. 아무생각없이 개발하다보면 마주칠 수 있는 상황인데, 좋아요와 같이 즉각적으로 UI가 바뀌어야 하는 것은 사실 0.2초만 되어도 묘하게 답답하다는 느낌이 들 수 있다. 때문에 이러한 기능들을 개발할 때에는 변화가 필요한 곳만 렌더링 혹은 API 호출을 하거나, 낙관적 업데이트(Optimistic update)를 고려해보는 것이 좋다.
Animation

흔히 볼 수 있는 애니메이션을 가져왔는데, 프레임이 낮다보니 눈에 거슬릴 뿐 아니라 렉이 걸리고 있다는 느낌마저 든다. RAIL 모델에서는 60프레임을 1초로 나눈 0.016초 마다 렌더링 하기를 권장하고 있는데, 실제 브라우저에서 렌더링을 할 때에는 각 프레임에 대한 자체 오버헤드가 있기 때문에 10ms으로 구현하는 것이 좋다. [참고] 렌더링성능
Idle

웹서핑을 하다보면 쉽게 볼 수 있는 현상들인데, 다른 동작들로 인해 사용자의 응답이 지연되는 경우이다. (물론 위 이미지는 성능을 낮춰 일부러 구현한 현상으로, velog의 성능과는 무관하다.)
이러한 현상은 스크롤과 같이 이벤트가 자주 일어날 때 생길 수 있는데, 때문에 리액트를 사용한다면 스크롤 이벤트를 사용하기 보다는 intercepter observer 를 사용하는 것을 추천한다. 만약 이벤트 리스너를 사용해야 한다면 passive event listeners를 사용해서 Idle을 줄일 수 있다.
Load

상호작용할 수 있는 콘텐츠, 쉽게 말하면 클릭할 수 있는 콘텐츠가 5초 이내로 나타나야 한다는 것이다. 페이지의 핵심이 되는 이미지, 글과 같은 것이 나타나는 것이 중요하긴 하지만, 상호작용할 수 있는 콘텐츠가 나타나지 않는다면 사용자는 작업이 중단되었다고 인식한다는 것이다.
위 이미지에서는 대부분이 상호작용할 수 있는 콘텐츠로, 개인적으로는 Load 보다는 의미있는 콘텐츠(FMP)가 1.8s 안에 나타나야 한다는 것이 좀 더 실무에 가깝지 않을까 싶다.
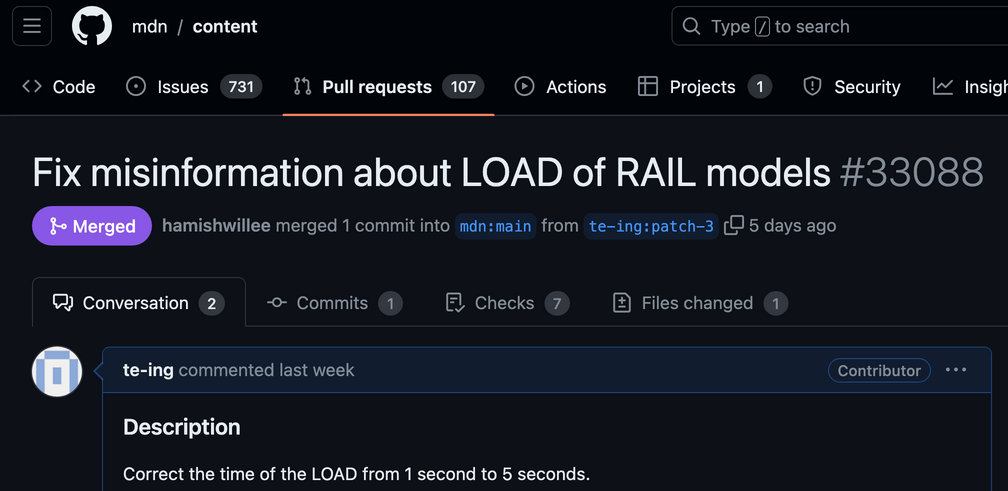
끝으로,
RAIL 모델이라는 것이 엄청 유명하지는 않지만, 그래도 구글에서 나온 모델로, 좋은 사용자경험을 만들 때 뿐 아니라 권위자로 인한 설득력을 얻을 수 있다는 점에��서 알아두면 좋은 모델인 듯하다. 사족으로, RAIL 모델을 알아보면서 MDN에 잘못된 정보가 있는 것을 발견하고 MDN contributor가 되는 좋은 경험을 하기도 했다.